OST Button Component Integration
This integration type lays out how third-party developers can add and enable OST Study Website Module on their webpage/website.
Dictionary
OST. = OneStudyTeam
SWM = Study Website Module
SWMs = Study Website Modules
embed.js = OST Javascript Library
The integration described in this document is meant to provide a high-level integration guideline.
Installation
The OST JavaScript library will be provided via a CDN (content delivery network) and can be installed by adding a to a Webpage. Line 12 is the important one here.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>OneStudyTeam Button Integration for SWM</title>
</head>
<body>
<!-- OST embed script - MUST be included -->
<!-- The embed.js url will be provided by OST -->
<script src="https://example.url.studyteamapp.com/embed.js" async defer></script>
</body>
</html>
Usage
Add the OST button to your webpage/html. Below is the basic minimum OST button snippet that will enable the successful integration of OneStudyTeam Study Website Module
<studyteam-button
sponsorSiteId="SPONSOR_SITE_ID"
micrositeId="MICROSITE_ID"
trialId="TRIAL_ID"
locale="en-US">
</studyteam-button>
Configuration Parameters for the
| Name | Type | Required/Optional | Default | Explanation |
|---|---|---|---|---|
| containerId | string | Optional | studyteam-iframe-wrapper | - This is the div element id, in which the SWM is displayed. - If this is not passed - there is a default div created to display the SWM. |
| locale | string | Optional | en-US | - The parameter it to display the SWM in the specified language. - If this is not passed, default "en-US" is used. - Alpha-2 language and country code to specify localization language for module to display in. Codes come from ISO-639-1 and ISO-3166-1 and are of the form: "en-US" - US English "es-US" - US Spanish "es-ES" - Spain Spanish |
| micrositeId | string | Required | Provided by OST to the integrating party | - This id will be provded by OST. - If not passed, then the OST button is not displayed. |
| trialId | string | Required | Provided by OST to the integrating party | - This id will be provided by OST. - If not passed, then the OST button is not displayed. |
| sponsorSiteId | string | Required | Provided by OST to the integrating party | - This id will be provided by OST. - If not passed, then the OST button is not displayed. |
| sessionId | string | Optional | N/A | Identifier to fetch external prescreener confirmation data |
| style | string | Optional | N/A | - This is passed if any style is to be applied on the OST button. - If not passed, basic OST styling is applied on the button. |
Code Example
Below is complete code snippet of how OST button can be integrated on a webpage.
This code snippet is for demonstration purposes
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>OneStudyTeam Button Integration for SWM</title>
</head>
<body>
<div>
<div id="ostswmwrapper"></div>
<studyteam-button
locale="en-US"
sponsorSiteId="provided by OST"
micrositeId="provided by OST"
trialId="provided by OST"
containerId="id of the div in which they want to show the OST-form"
style="button {
border-radius: 0;
font-size: 1.25rem; /* text-h3 */
padding: 10px 1.5rem; /* py-10 px-xs */
font-family: Invention, sans-serif; /* font-body sans-serif is a fallback font*/
color: #ffffff; /* text-dark */
background-color: #ff7575; /* bg-accent1 */
transition: all 0.25s; /* transition-[.25s] */
cursor: pointer;
border: none;
outline: none;
}
button:hover {
opacity: 0.9; /* Example of hover effect */
}"
></studyteam-button>
</div>
<!-- OST embed script - MUST be included -->
<!-- The embed.js url will be provided by OST -->
<script src="https://example.url.studyteamapp.com/embed.js" async defer></script>
</body>
</html>
Successful Integration 🏁
Upon successful integration, a See if you may Qualify button should be displayed as follows

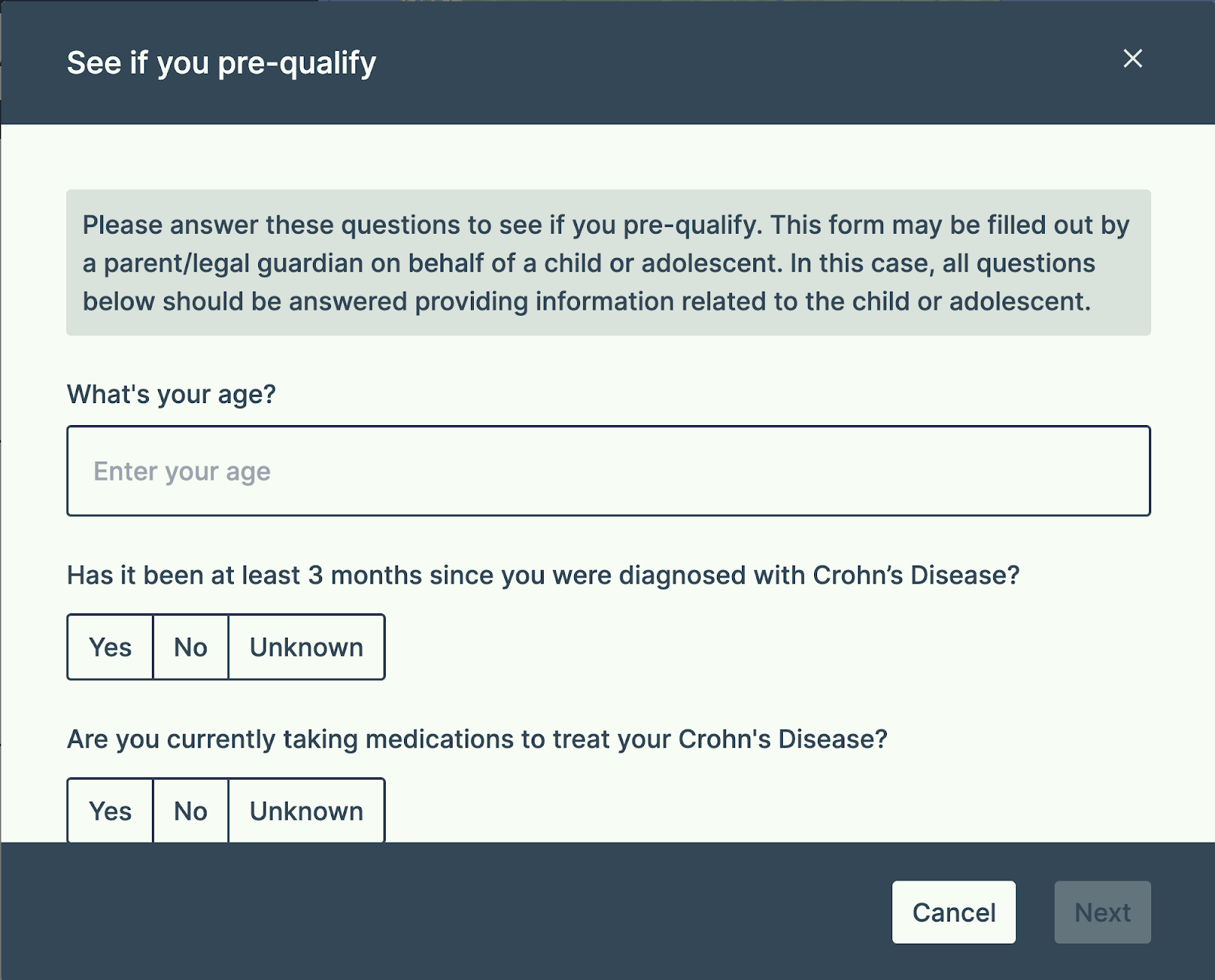
When you click on the button, OST SWM prescreener should be displayed. An example image is provided below.
NOTE: This is an example image.

Awesome, you have successfully integrated OST button on your webpage 🚀
Updated about 1 month ago